MVC Pattern
In most web development project, MVC, which means Model, View, Controller, has been the most popular and efficient develop pattern nowdays, its main idea just like this:

from Wikipedia:
Model–View–Controller (MVC) is an software architectural pattern for implementing user interfaces on computers. It divides a given application into three interconnected parts in order to separate internal representations of information from the ways that information is presented to and accepted from the user.[1][2] The MVC design pattern decouples these major components allowing for efficient code reuse and parallel development.
In a word, this pattern let people able to write codes in three different parts: Model, View, Controller independedly. For example, in Model part, you just need to consider how to design database, how to manage data or how to implement the features and algorithms that your project back end need. You don’t have to consider how the data showed in front end, how to handling request or post.
MTV Pattern
MTV(Model-Template-View) pattern is one pattern similar with MVC but have some little and tricky changes that are better match to Django web development. The Django team said:
In our interpretation of MVC, the “view” describes the data that gets presented to the user. It’s not necessarily how the data looks, but which data is presented. The view describes which data you see, not how you see it. It’s a subtle distinction.
MTV pattern divides development works into three parts:
- Model: connect project with database, probably like a Object/Relation Mapping(ORM)
- Template: show data to users, usually by html pages or somethings like that.
- View: finish the project logic part, and maybe call Model and Template sometimes by URL mapping.
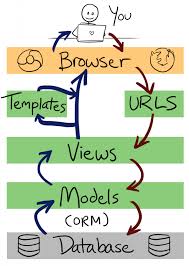
Its mechanism is:
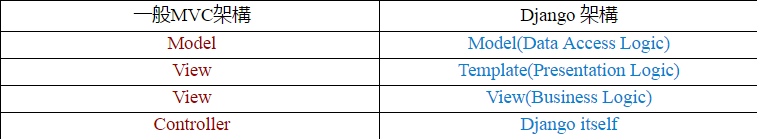
What’s the difference between MVC and MTV?
Well, both MTV and MVC pattern are aimed to make the development more efficient and more decoupling, but there are some differences:

Django MTV Example
In my project I have to show data reading from postgresql database to users on web pages, what I need to do is below. (Before that, consuming postgresql has connected with django, this article will introduce the details about the connection between django and database)
Model
So, in the case of my postgresql already has data table, I have to create models matched to these tables, which means I have to integrating Django with a legacy database by auto-generate the models.
Use command with Unix standard output redirection:
|
|
and your models.py was auto writed with coincide models with database tables, you can use these models to query data from database tables.
View
Django has the concept of “views” to encapsulate the logic responsible for processing a user’s request and for returning the response.
In my case, I have to write a function to read data from database and pack them to font end pages. So I wrote a function in views.py:
|
|
Wire these new views into the query.urls module by adding the following url() calls
URL
What url does, in my opinion, is to tell django the right path to execute views function and the right address to show data in font end. To design URLs for an app, you create a Python module informally called a URLconf (URL configuration). This module is pure Python code and is a simple mapping between URL patterns (simple regular expressions) to Python functions (your views).
In my example, create a file named urls.py in query folder, and write this:
|
|
and remember add redirection codes in your project url file urls.py:
project url file is in folder named as your project name, like mysite/urls.py in mine, and your app url file is query/urls.py.
the url above means when we visit the query/show path, execute views.show function, the path in your local PC may be locahost:8000/query/show.
Template
Being a web framework, Django needs a convenient way to generate HTML dynamically. The most common approach relies on templates. A template contains the static parts of the desired HTML output as well as some special syntax describing how dynamic content will be inserted.
You almost finished now, but you need to add template page to show data.
create folder named
templatesin your app folder, and create a app templates folder like:123query/templates/query/create an html file in this folder, better named as
show.html:1234query/templates/query/show.htmledit this html file in django’s rule:
A template is simply a text file. It can generate any text-based format (HTML, XML, CSV, etc.).In this case, just write this in yourshow.html:123{% for obj in text %}{{ obj.txt }}{% endfor %}
Finally, run your django server, and visit locahost:8000/query/show, your data read from database will display on your web browser.